![SOLVED: Write and register an event handler that displays "Event handled" on the console log when the p element receives a click event. HTML JavaScript let pElement = document.getElementsByTagName("p")[0]; pElement.addEventListener("click", function ... SOLVED: Write and register an event handler that displays "Event handled" on the console log when the p element receives a click event. HTML JavaScript let pElement = document.getElementsByTagName("p")[0]; pElement.addEventListener("click", function ...](https://cdn.numerade.com/ask_images/a0d0597624ff4e06a22e6271f654c6b7.jpg)
SOLVED: Write and register an event handler that displays "Event handled" on the console log when the p element receives a click event. HTML JavaScript let pElement = document.getElementsByTagName("p")[0]; pElement.addEventListener("click", function ...

Ode to Console.log(). Why I love using console.log() as a… | by Abby Anderson | Geek Culture | Medium
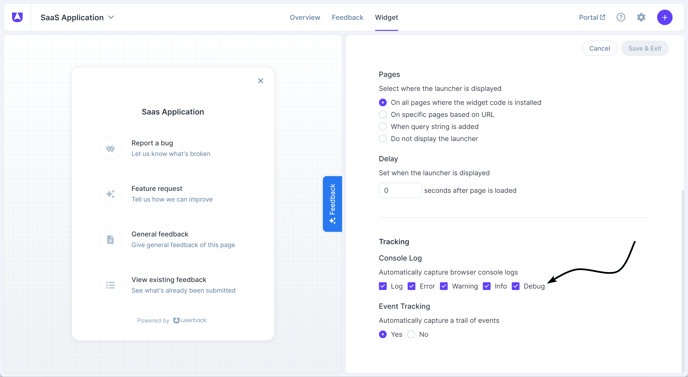
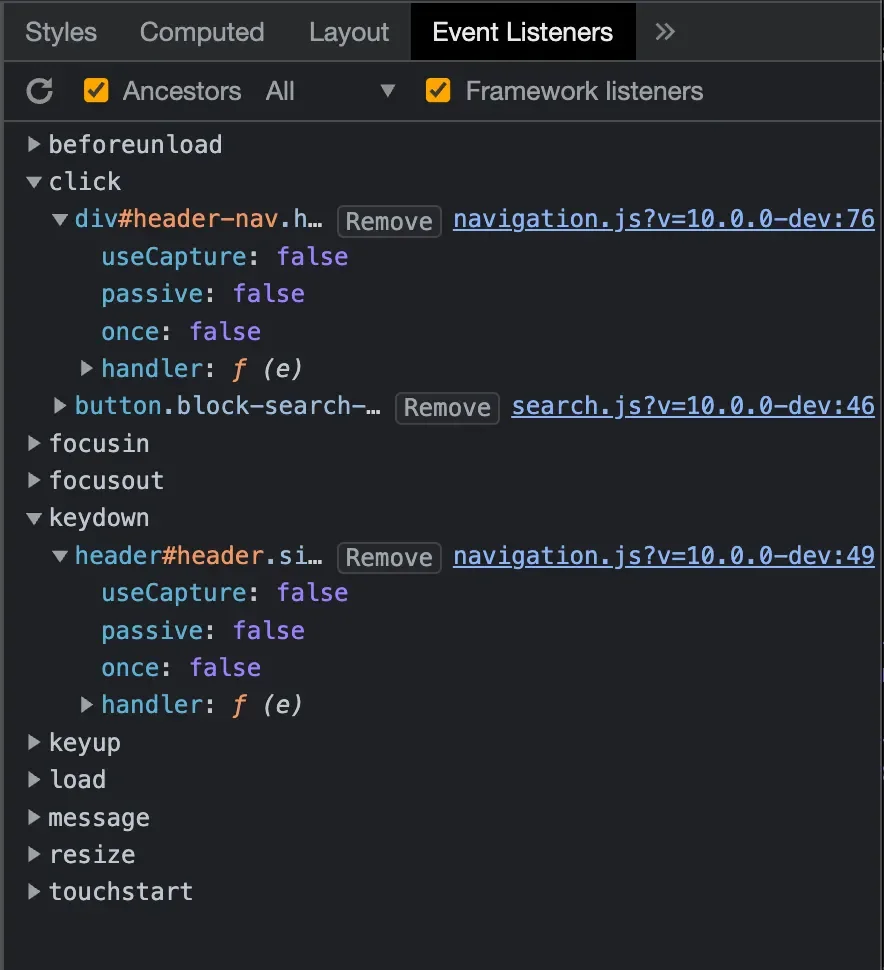
![javascript] How to find event listeners on a DOM node when debugging or from the JavaScript code? - SyntaxFix javascript] How to find event listeners on a DOM node when debugging or from the JavaScript code? - SyntaxFix](https://i.stack.imgur.com/gpidb.jpg)